【WordPress初心者】最初から「JIN」を使って40記事まで書いた感想

ブログを書き始めて40記事目に突入しました、シロヤギ(@shiroyagi_blog)です。
「100記事までは毎日更新する!」という目標を決めてるんですが、何とか今のところ頑張れてます。
今回は、今私が使っているブログ(WordPress)のテーマ、「JIN」についてレビューしたいと思います。
- ブログを書いたことがない超初心者の私が、何でこのテーマを選んだのか?
- 実際使ってみて初心者的にどうだったのか?
- 初心者におすすめできるテーマなのか?
初心者ならではの目線で書いていきますので、玄人からすれば突っ込みどころ満載かもしれませんが、よければお付き合いください。
ブログを書いたことのない初心者の私が「JIN」を選んだ理由


そもそも、ブログは収益化を目指して始めました。
詳しくはこちらの記事に書いていますので、気になった方は読んでみてください。


収益化しているいろんなブログを読みあさった結果、収益化をするためのブログを立ち上げるには、「はてなブログ」か「ワードプレス」の二択だということが判明しました。
そして、それぞれにメリットとデメリットがあり、ここでまず頭を悩ませました。
| メリット | デメリット | |
| はてなブログ |
|
|
| WordPress |
|
|
当初は始めるときの手軽さから、はてなブログで始めてから、1年後にワードプレスに移行しようと思っていました。
でも、本気で収益化を狙うんだったら、はてなブログでもお金がかかる。
しかも、はてなブログからワードプレスに移行するのも、なかなか面倒そう。
ブログは時間をかけないと育たないみたいだから、一年では絶対やめない。
「このブログ読みやすい」と思った人のブログは、一人を除いて、全部ワードプレス。
そして、読みやすいと思った人のブログのほとんどが、「JIN」を使っている!
というわけでワードプレスで「JIN」のテーマを使って、ブログを始めることに決定したのでした。
ブログ初心者が実際に「JIN」を使ってみた感想
ワードプレスを始めるにあたっては、「hitodeblog」を参考にさせて頂きました。
とにかく何の疑いも持たずに、書いてあるとおりに進んでいけば、最初の設定は絶対できます。
そして早速「JIN」をダウンロードして入れました。
いきなりつまづいて、心が折れた
ブログを始めたその日、心が折れました。
マニュアルを見ても解決策が載ってない。
検索しても、全然それらしい情報にたどり着かない。
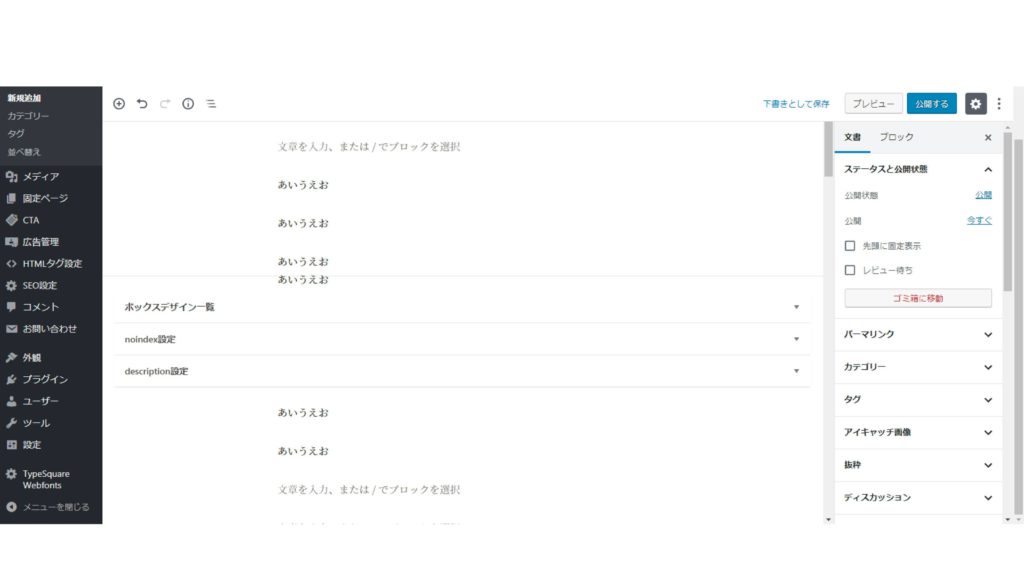
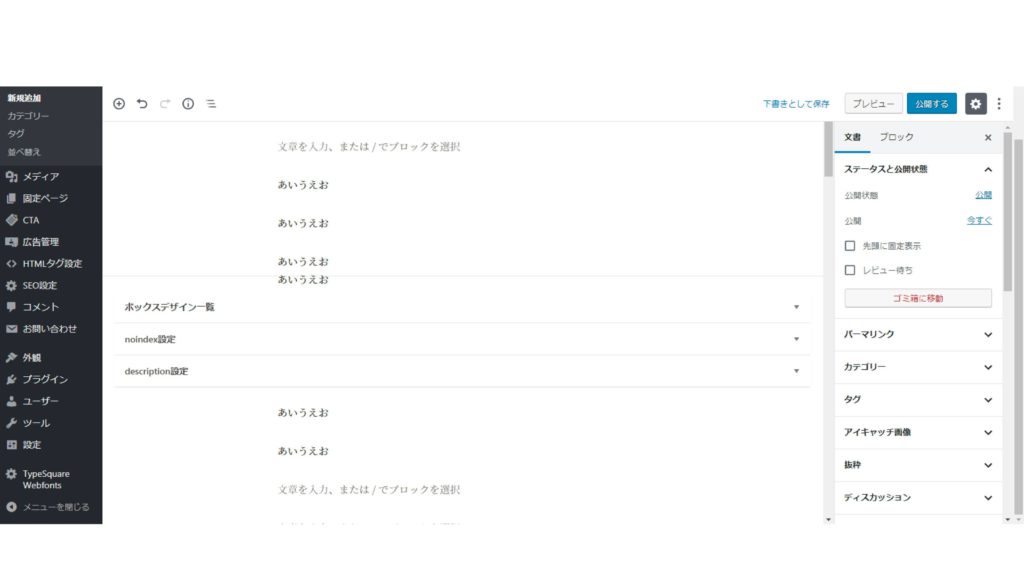
何があったかというと、記事の投稿欄に、バーが居続ける事件が起きたんですよ。


文字を入力していっても、「ボックスデザイン一覧」などのバーが動かなくて、入力した文字がバーの後ろに、隠れちゃってるんです。
で、「JIN 投稿画面 不具合」「ワードプレス 投稿画面 おかしい」とかで検索しまくったんですが、有益な情報は何も出てこなかったですね。
「プラグインが干渉しているのでは~」とか書いてあったので、全消ししました。
でも解決しない。
そもそも、投稿画面のデザイン自体が、なんか「JIN」のマニュアルと違うことない?
もう何が何だか分からなくて、やりました。
ワードプレスのアンインストール。
全消しするならまだ傷が浅い頃の方が良いと思い、泣く泣く消して寝ました。
そして次の日の夜、再度チャレンジ。
前回のインストール時は、投稿画面に行く前にデザインとかをいじってしまったので、今度は他の部分をいじらずに、投稿画面へGO!
すると、マニュアル通りの画面が!!
ワードプレスをインストールした時点では、バージョンは4.9.○だったんですよね。
でも、「5.0.○にバージョンアップできます!」っていきなり一番上に書いてあったら、バージョンは上の方が良いんだろうと思って、クリックするじゃないですか。
それが初心者ってもんですよ。
ただ、ちょうどそのとき、「JIN」はまだ上のバージョンに対応していなかったようなんですよね。
この事件は、アンインストールしなくても「Classic Editor」という、投稿画面を古いバージョンにするプラグインを入れれば、一発で解決しました。
つまり、ワードプレス自体の不具合ではなくて、バージョンが4.9→5.0になったとき、たまたま投稿画面が新しくなったため起こった事件だったんです。
多分、普段からワードプレスを使っている人からすれば、原因の特定と解決は簡単だったんだと思いますが、初心者は撃沈しました。
問い合わせをすれば良かったのかもしれませんが、何が原因か分からないので、誰に問い合わせれば良いのか分からない!
出だしからワードプレスの洗礼を受け、すでに心が折れました。
最初を乗り越えたら、楽しくなってきた
ぽっきり折れた心を一瞬で修復し(自分が何とかすればどうにでもなることは、立ち直り早い)、早速記事を書き始めました。
デザインは最初からいじると、また訳が分からないことが起きたときに、デザインに費やした時間が無駄になる可能性があるので、初期状態のまま。
元々、テキストファイルでいくつか書き溜めていたものを貼り付けていって、見出しやマーカーのボタンを押していくだけで・・・
なんとまあ!おしゃれな見た目の記事が完成!
コツが分かるとめっちゃ書きやすい!
見やすい!
読みやすい!
記事を書くのが楽しい!
デザインもデフォルトがとっても配色キレイ!
もういっそ、デフォルトのままでずっと書いていこうかな?と思わなくもなかったんですが、他のブログとの差別化を図るため、後日、カラー設定などをいじりました。
こうして楽しいブログ執筆ライフが始まりました。
今現在、対処法がよくわかってないこと(解決済)
そのまま楽しく進めていっていたんですが、今ひとつだけ困っていることがあります。
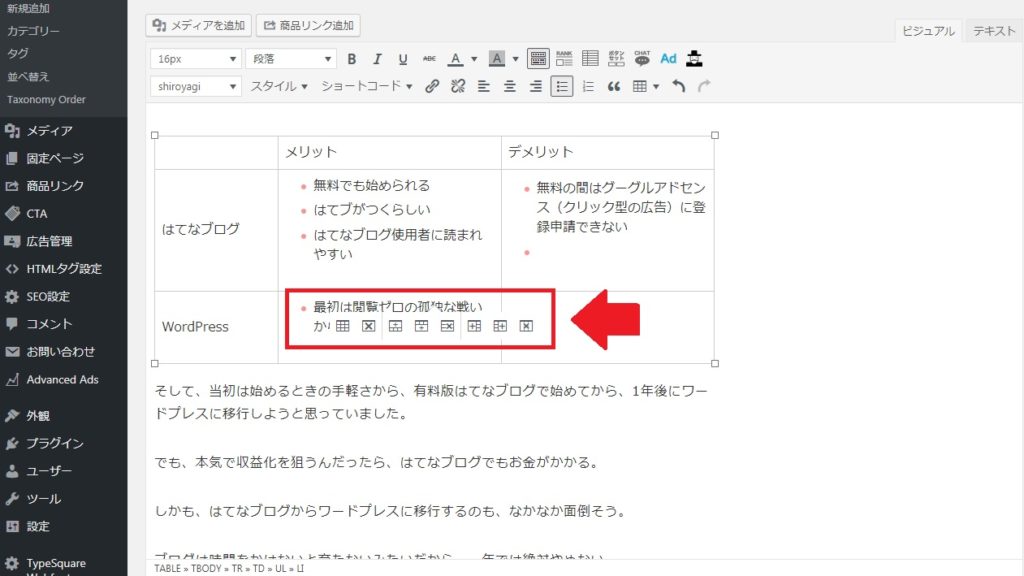
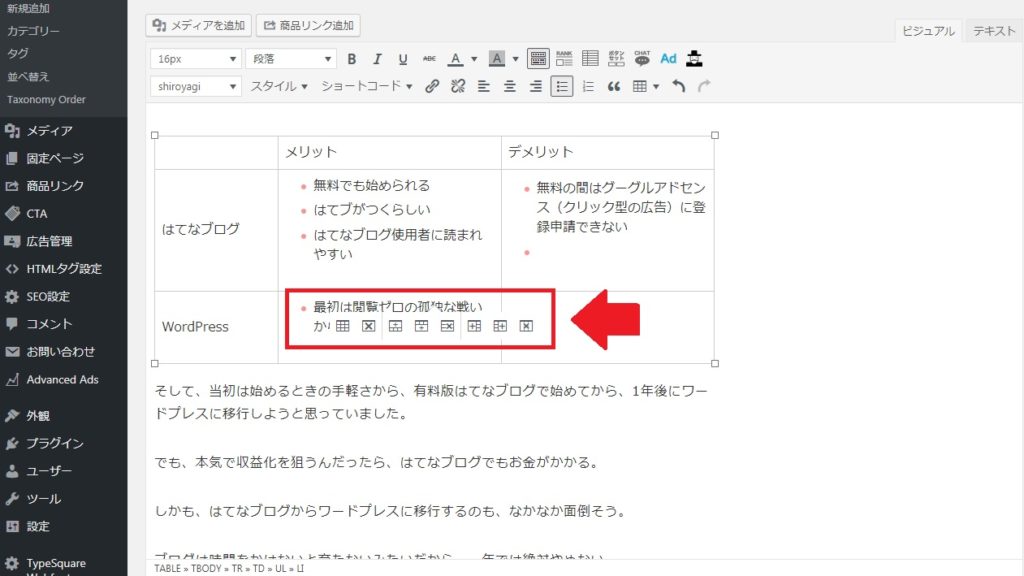
前回の「JIN」のアップデート以降、表が何だかおかしいんですよね。
こんな感じ。


今度は表を挿入すると、文字が後ろに隠れちゃう事件が発生しているんですよね。
そのうちアップデートで解決するのかな?どうなんだろう?と思いつつ、そのまま放置しています。
もう、こんなのでは動じません。
初心者に「JIN」をおすすめできるか?
本来、ワードプレスでブログを始めるとき、特に収益化を目指しているブログの場合は、自力でいろいろ設定しないといけないものが多いので、面倒らしいです。
でも、「JIN」はインストールしとけばオッケー!
いきなり記事を書き始めて大丈夫です。
必要なものは全部そろっています。
グーグルアドセンスに申請するにあたり必須といわれる「プライバシーポリシー」のページも、最初から入ってます。
そして、デモがいくつもあって、好きなデモをインストールすれば、デザインとか配色とかよく分からない人でも、おしゃれなブログができあがり!
そして何より、書きやすい!
このハードルの低さが、「最初から挫折しない」ということが最重要課題の初心者には、最大のメリットなのではないでしょうか。
今は何かひとつわからないことがあるけど、別にそれが原因で書けないわけじゃないので、気にしない!
ちょっとお値段お高めですが、私はそれを払うだけの価値があったと思っています。
まとめ:ブログ初心者こそ「JIN」がおすすめ!
さっきも書いたんですが、「JIN」はインストールしとけばオッケーなので、「最初から挫折しない」ということが最重要課題の初心者にこそ、おすすめです。
「見やすいデザインで楽しく書く」が実現できる、とても良いテーマだと思います。
以上、ブログ初心者から見た「JIN」のレビューでした!












